다이나믹 뷰 소개
구글 블로그 또는 blogspot 이라고도 불리우고 있죠...
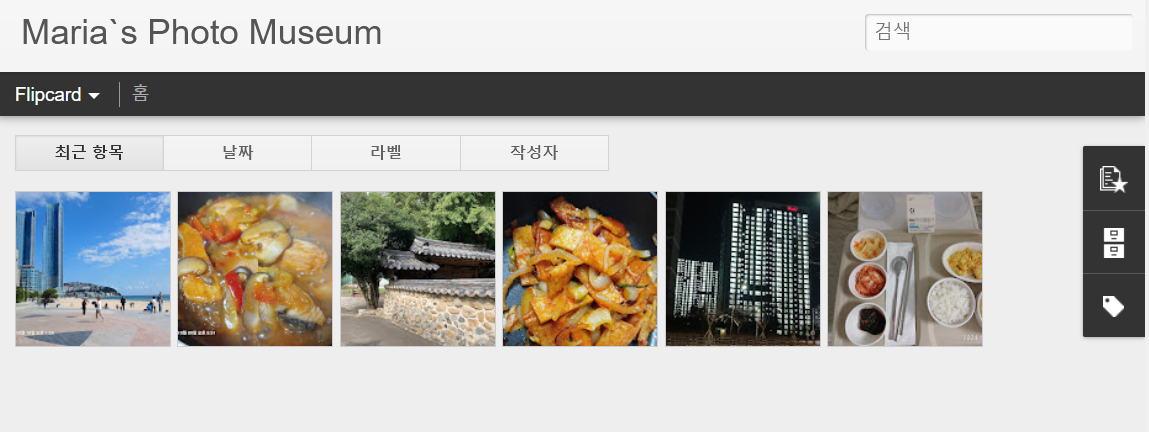
구글 블로그는 무료로 사용할 수 있는 여러가지 레이아웃(스킨)이 존재하는데 그중에서도 Dynamic View의 활용에 대해서 알아보겠습니다. 아래 사진은 Dynamic View 레이아웃(스킨)을 사용한 블로그입니다.
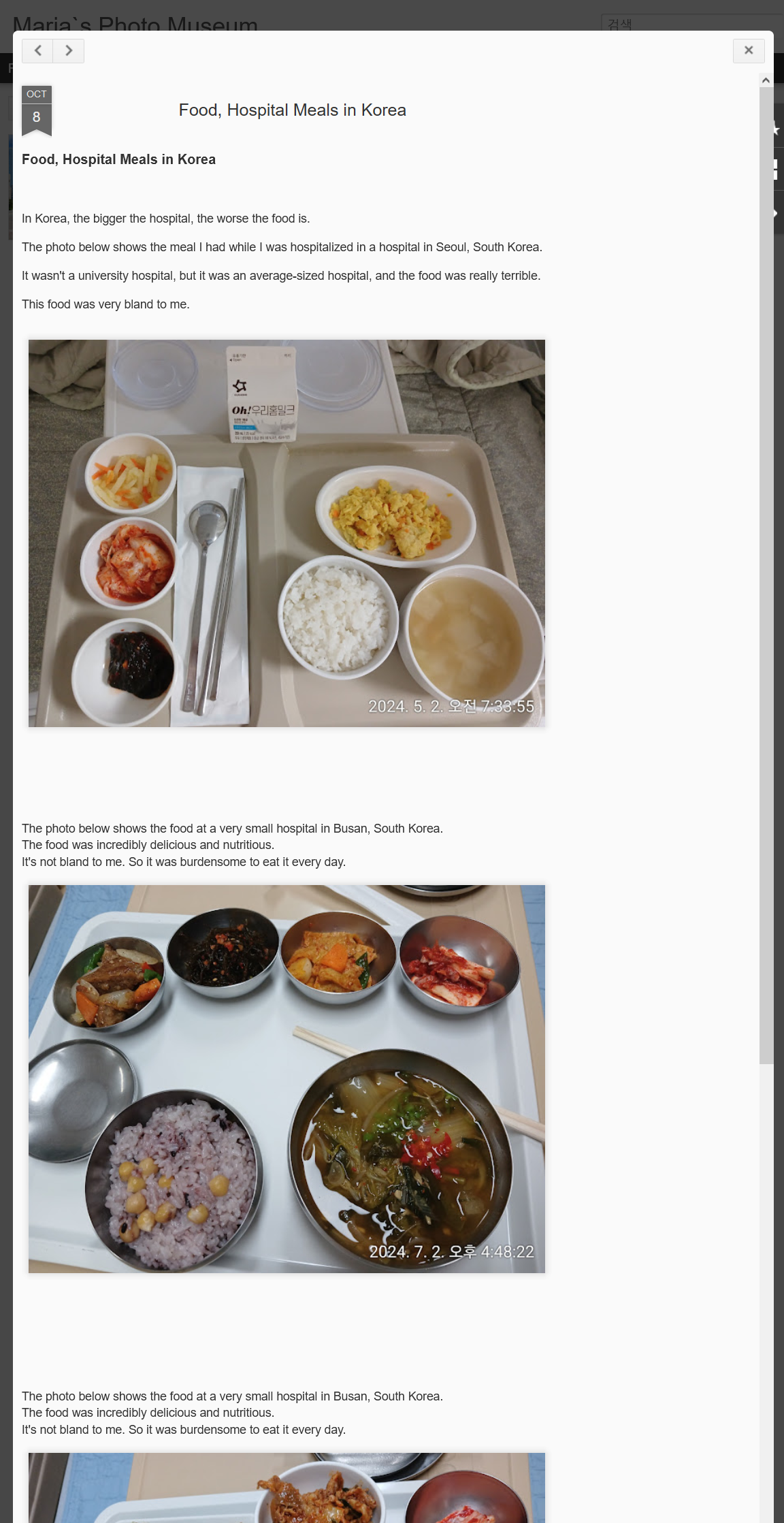
보는 것처럼 사진첩이란 느낌이 물씬 풍겨납니다. 사진을 눌렀을때 아래 그림처럼 새로운 창이 열리면서 내용이 나타나게 됩니다. Dynamic View 장점은 탭을 보시면 최근항목, 날짜, 라벨, 작성자로 구분할 수 있기 때문에 필터링을 해서 원하는 사진만 정렬할 수 있게 됩니다. 검색에서는 컨텐츠의 내용을 찾게 됩니다.
주요특징으로 아래와 같습니다.
반응형 디자인:
Dynamic View는 콘텐츠를 다양한 화면 크기에 맞춰 자동으로 조정합니다. 데스크탑, 태블릿, 스마트폰 등에서 최적의 레이아웃을 제공합니다.
다양한 템플릿:
여러 가지 템플릿 옵션을 제공하여 블로거가 자신의 스타일에 맞게 선택할 수 있습니다. 예를 들어, 목록 보기, 격자 보기, 슬라이드쇼 등 다양한 형식이 있습니다.
빠른 로딩 속도:
최적화된 코드와 이미지 처리를 통해 페이지 로딩 속도를 개선하여 사용자 경험을 향상시킵니다.
소셜 미디어 통합:
콘텐츠를 쉽게 공유할 수 있도록 소셜 미디어 버튼과 통합되어 있어, 사용자들이 콘텐츠를 손쉽게 퍼뜨릴 수 있습니다.
SEO 친화적:
구조화된 데이터와 함께 제공되어 검색 엔진 최적화(SEO)에 유리하게 작용합니다.
 |
| 블로그 첫 화면 |
 |
| 사진을 클릭 후 보여지는 상태 |
단점으로는 HTML 을 수정할때마다 아래 3가지 세팅값이 초기화 되는 문제점이 있습니다.
하지만 디폴트로 보여지는 Flipcard은 초기화 되지 않습니다.
테마 > HTML편집
아래 설정값으로 블로그를 접속하였을때 보여지는 기본 디폴트를 Flipcard로 나타납니다.
<Variable name="blitzview" description="Initial view type" type="string" default="flipcard" value="flipcard"/>
템플릿(Template) > Customise > Advanced > Add CSS
아래는 CSS에 추가 할 3가지 소스 코드 내용입니다.
첫번째로는 Flipcard, 스냅샷 2가지 모드만 남겨두고 모두 나타나지 않습니다.
두번째로는 최근항목, 날짜, 라벨, 작성자의 글자가 겹치지 않게 간격을 띄웁니다.
세번째로는 우측 가젯이 숨겨진 상태가 아닌 항상 나타난 상태로 유지됩니다.
#Classic.ss, #views ul li:first-child ,
#Magazine.ss, #views ul li:nth-child(3),
#Mosaic.ss, #views ul li:nth-child(4),
#Sidebar.ss, #views ul li:nth-child(5),
#Timeslide.ss, #views ul li:nth-child(7)
{
display: none !important;
}
#gadget-dock {right:0px !important;}
#controls ul#groups li {
width: 88px !important;
}
 October 16, 2024
October 16, 2024
No comments
Post a Comment